React Native入門(1)
React Nativeに入門してみました。 Ionic + Capacitorは独力でできるようになったので、React Native, Flutterあたりと使い分けできるようにしておきたいなと思ったのと、副業案件がなぜかReact Nativeに偏ってるので、少しスキル幅を伸ばしたいなと言う思いから、まずはReact Nativeに手をつけてみました。
expoというフレームワークを使うのが今は主流っぽいので、それを使ってハローしてみた。
$ npm install -g expo-cli $ $SHELL -l $ expo init hello-react-native $ npm start

Metro Bundlerというものが立ち上がって、どうやら、ここから表示確認するためのマネジメントができそう。
試しに、 Run on iOS simulator を押してみたら、なにやらシミュレーターの準備が始まって、忘れた頃に立ち上がりました。

Xcodeなしで確認できるのはよいですね。 ちなみに、これ実際にビルド配布したりストア申請するときは、Xcode使うのかな。また後々調べてみよう。
で、 Run in the web browser を選択すると、数秒かかって、ブラウザでも確認できました。

タブが2つあるサンプルが表示されました。
これだけだとちょっとやった気分にならないので、画面に何か追加してみます。
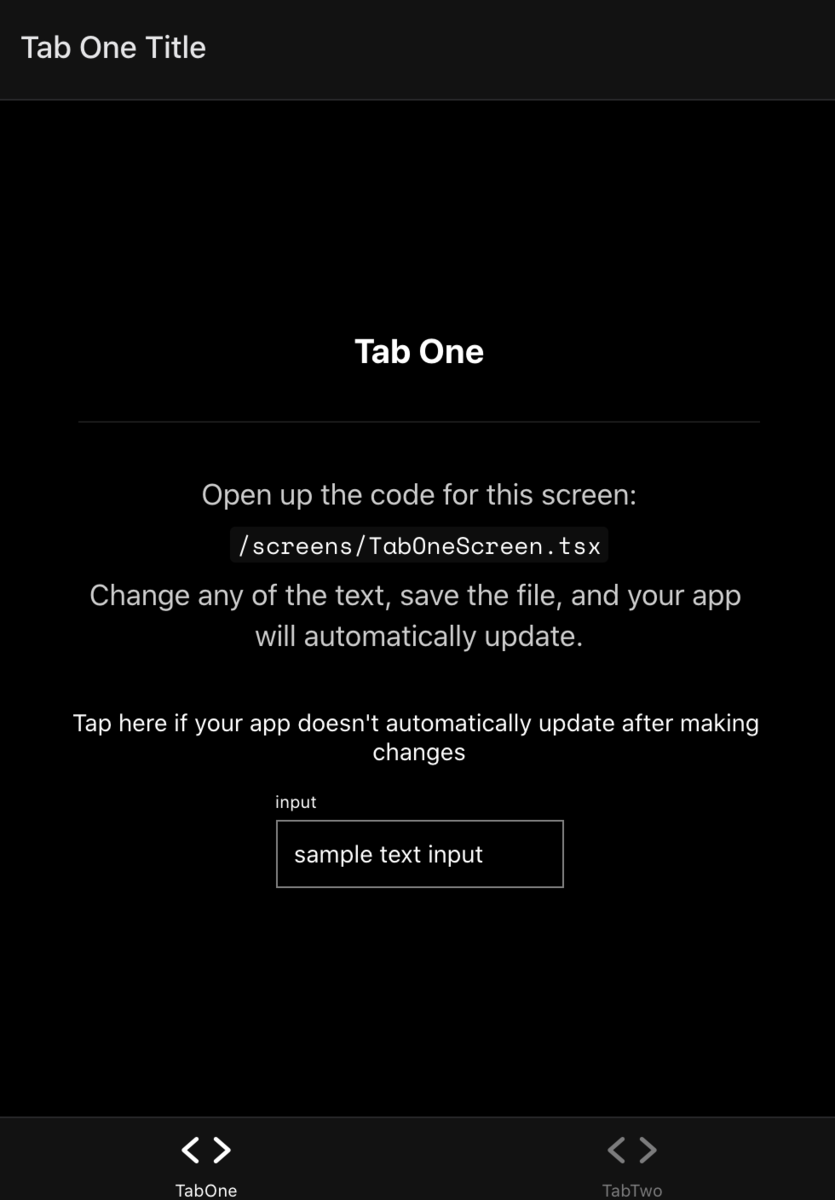
./screens に TabOneScreen.tsx と TabTwoScreen.tsx があったので、TabOneScreenに少しコンポーネントを追加してみた。
<View> <Text> <TextInput> というのが、コアコンポーネント らしいので、使ってみました。差分はこちら

スタイルの付け方も react-native のライブラリで用意されているものを利用する形で、イメージとしてはCSSをオブジェクトで表現した感じ。
ここまで触った印象として、React Nativeのコンポーネントを知らないと、どのように表現したらよいのかがちょっとわからないかもしれない・・・。 ToDoリストを作ってみるまでやってみるかな。
というわけで、次は3画面目を作るという目標でやってみます。